3 maneras de mejorar tu identidad visual
3 maneras de mejorar tu identidad visual. La identidad visual dentro del mundo del branding es una de las partes más importantes, pues es con la que los clientes/usuarios te van a reconocer.
Lo ideal no es que solo tu cliente/usuario conozca tu nombre, sino que te reconozcan con una imagen y piensen en ti cuando alguien mencione el rubro al que perteneces (salud, alimentos, entretenimiento, etc.)
Pero para que quede un poco más claro podemos explicar de manera breve que se entiende por identidad visual: La identidad visual es el conjunto de elementos gráficos que al complementarse ayudan a crear una imagen con la cual la sociedad te va a reconocer.
Pero ¿Cómo logro estar presente?
Las tres maneras básicas de mejorar tu identidad es prestarles atención a los siguientes detalles:
El uso de tu imagen de identidad (Logotipo/Imagotipo/Isotipo/Isologo)
Crear una imagen fácil de recordad, con algún detalle que sobresalga y además que tenga una excelente reproducción a escala y funcione tanto a color como en blanco y negro sin que pierda su entendimiento te ayudara.
-El Logotipo es el uso de solo texto como marca.
-El Isotipo se refiere a el uso de solo un símbolo o imagen como marca.
-El Imagotipo es el uso de texto e imagen como marca.
-El Isologo es la combinación de imagen y texto en un solo elemento como marca.

En este ejemplo podemos observar cómo logotipo a Oranch, isotipo a NIKE, imagotipo a DRAKKO e isologo a Burger King
El manejo de las tipografías
Seleccionar tipografías que combinen (de preferencia una Tipografía Sans Serif y alguna decorativa) o una sola familia tipográfica con diferentes pesos visuales te ayudara a crear armonía en todos los medios gráficos que generes y a obtener un reconocimiento mas fácil.
Un ejemplo de esto sería con la marca Oranch, se seleccionaron 3 estilos de Tipografía diferentes dos del estilo Sans Serif con diferentes pesos pero que combinaran entre ellas y otra de estilo decorativa con la que se pretende resaltar alguna palabra o dato importante.

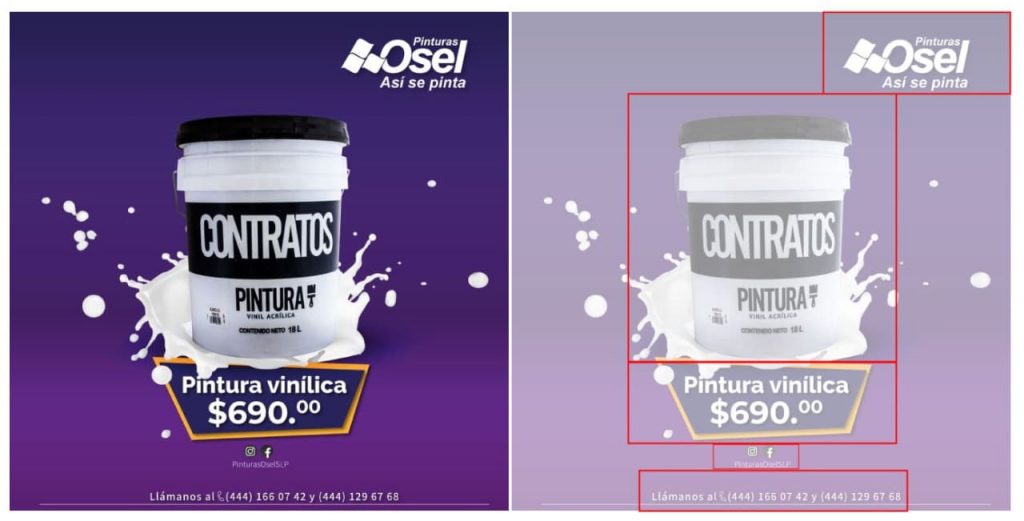
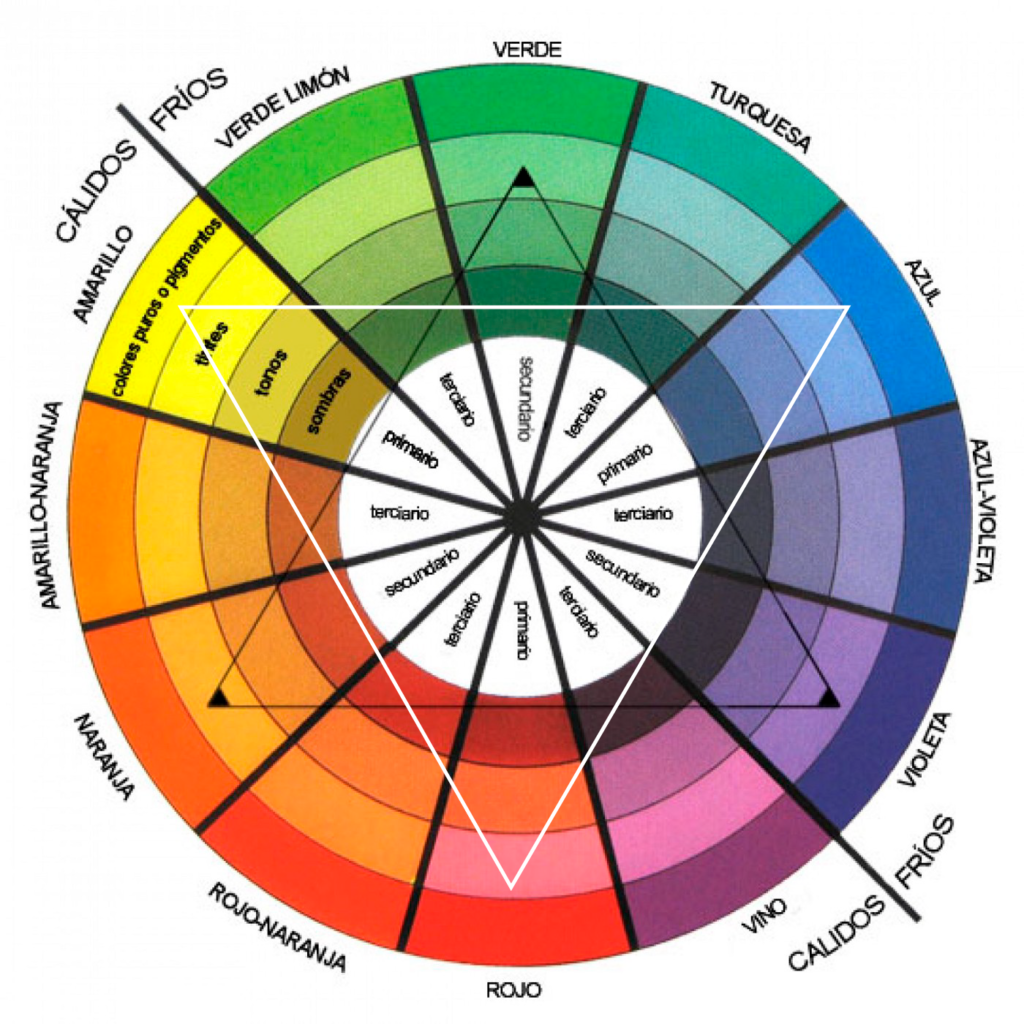
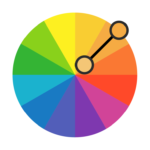
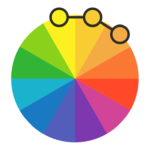
El uso del color
Lo ideal es utilizar la paleta de color que se utilizó en la imagen de identidad y una paleta de color que contrasten, siempre buscando una armonía entre los colores y tratando de no ser tan repetitivo.
En Oranch se utiliza como color principal un tono de naranja el cual se acompaña de negro o amarillo y se permite crear degradados con esos tonos para crear variaciones en el contenido de su publicidad.

Todos estos puntos se pueden aterrizar y conjuntar en el manual de identidad de tu empresa o negocio. El manual de identidad es una herramienta super importante porque en él se estipulan todas las normas a seguir para tener una imagen de identidad uniforme (combinación en RGB, CMYK y PANTONE de los colores institucionales; relación de tamaños y tipografías; usos permitidos de elementos y logo, etc.).
Sabemos que para muchos es complicado llevar a cabo esto. Sin embargo, tenemos soluciones para ti, contáctanos.














 Pregnancia: Es el elemento en el que nos centramos, el actor en el campo visual o lo primero que interpretamos.
Pregnancia: Es el elemento en el que nos centramos, el actor en el campo visual o lo primero que interpretamos. Leyes particulares o principios
Leyes particulares o principios Proximidad:
Proximidad: Simetría:
Simetría: Continuidad:
Continuidad: Dirección:
Dirección:  Simplicidad:
Simplicidad: Igualdad o equivalencia:
Igualdad o equivalencia: Cerramiento:
Cerramiento:


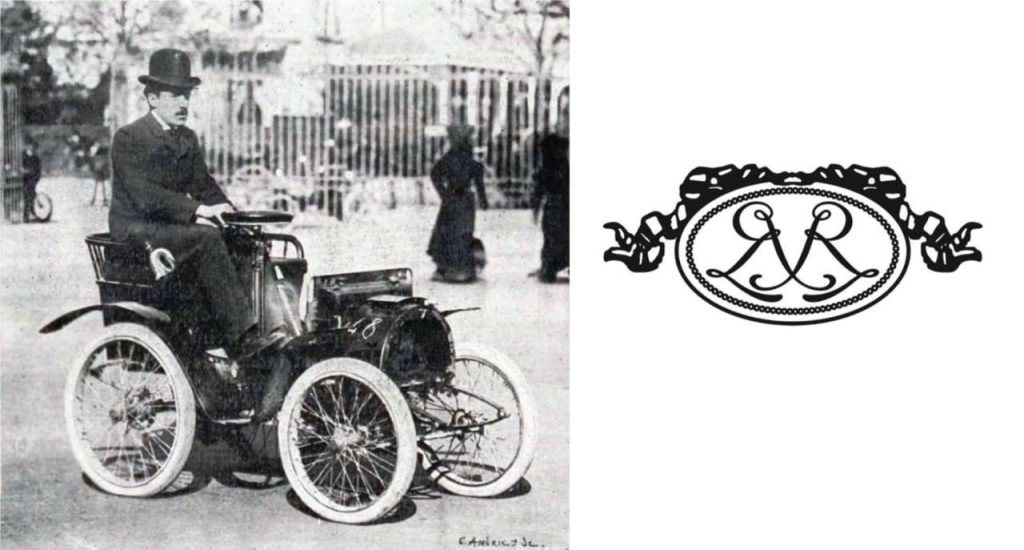
 Para el año de 1970 incursionaría en la industria automotriz introduciendo su primera camioneta Titán E-2000; en 1974 el primer automóvil el Brisa 0.1.
Para el año de 1970 incursionaría en la industria automotriz introduciendo su primera camioneta Titán E-2000; en 1974 el primer automóvil el Brisa 0.1. Un primer intento de diferenciarse sin tomar en cuenta la relación fonética con el símbolo marcario a nivel global. Si bien la intención pareciera de una Q invertida tendría una relación forzada con su nombre al pronunciarlo KIA para un mercado fuera de Corea.
Un primer intento de diferenciarse sin tomar en cuenta la relación fonética con el símbolo marcario a nivel global. Si bien la intención pareciera de una Q invertida tendría una relación forzada con su nombre al pronunciarlo KIA para un mercado fuera de Corea. Seguiría innovando con pequeñas camionetas como la Bongo en 1980 y el Besta en 1985. Gracias al su éxito Ford adquirió en 1986 una parte importante de las acciones de KIA y de la mano construirían el KIA pride.
Seguiría innovando con pequeñas camionetas como la Bongo en 1980 y el Besta en 1985. Gracias al su éxito Ford adquirió en 1986 una parte importante de las acciones de KIA y de la mano construirían el KIA pride.